اصول استفاده از رنگها در طراحی سایت با تحلیلی بر کتب روانشناسی
رنگهای پنتون، رنگها برای زندگی بهتر اثر مری لامبرت، هارمونی رنگها اثر تینا ساتن
و کتاب مدریریت رنگ برای طراحان دیجیتال از انتشارات For.Dummies نگاشته شده است.
اصول استفاده از رنگها در طراحی سایت با طراحی دیجیتال و یا حتی
طراحی کلاسیک تفاوت چندانی ندارد. اصولا برای انتخاب رنگ در طراحی سه کتاب مرجع Color the Dreams و The
Psychology و Word and Image هر سه نوشته Carl Jung
روانشناس سوئدی مورد استناد قرار میگیرد. یونگ یکی از روانشناسانی بود که برای
اولین بار از رنگ برای پی بردن به عواطف و احساسات و رنج های آدمی استفاده کرد.
نکته ای که استفاده از رنگها در طراحی سایت را با طراحی روی کاغذ
متمایز میکند. تفاوت رنگ و نور است. در طراحی دیجیتال و طراحی وب ما از سه نور
قرمز، سبز، زرد برای ایجاد تصاویر استفاده می کنیم. هرکدام از این سه نورها 255
شیب رنگی در اختیار ما قرار میدهد که عملا بیش از شانزده میلیون رنگ مختلف برای
طراحی در اختیار ما قرار می گیرد.
برخی از شیب رنگ ها برای چشم انسان قابل تمایز نیست.
اصول استفاده از رنگها در طراحی سایت
برای طراحی سایت میتوان از رنگهای مکمل، رنگهای مشابه و... استفاده
کرد. همانطور که گفتیم رنگ با نور متفاوت است. هنگامیکه صحبت از رنگ های مکمل،
مشابه و مانند آن میشود منظور ما ارتباط رنگ ها در دایره رنگ است. دایره رنگ دایره
ای است که ابتدا با سه رنگ اصلی آبی، زرد، قرمز در سه قسمت مساوی پر میشود. سپس با
ترکیب این سه رنگ حاشیه بین رنگ ها را پر می کنند. ترکیب دو رنگ کنارهم در دایره
رنگ و ایجاد رنگ جدید میتواند تا بینهایت ادامه یابد.
برای انتخاب رنگ مناسب در قسمت های مختلف سایت، ابزارهای انتخاب
رنگ آنلاین را نیز میتوان استفاده کرد. از میان ابزار های آنلاین موجود ابزار
Color Wheel از مجموعه ابزارهای شرکت ادوبی خالق فتوشاپ
یکی از بهترین ها است. این ابزار در آدرس https://color.adobe.com/create/color-wheel بصورت
یک ابزار آنلاین رایگان در دسترس است. با کمک این ابزار میتوان برای قسمت های
مختلف سایت انتخاب رنگ را انجام داد.
اصولا با هر روشی که بخواهید رنگ های سایت را انتخاب کنید. باید ابتدا
یک رنگ یا تم اصلی برای سایت خود در نظر بگیرید. رنگ های مانند آبی برای سایت های
آموزشی و دولتی، رنگ های سبز برای سایت های مرتبط با طبیعت و کودکان، رنگ بنفش
برای سایت های خدماتی و رنگ صورتی برای سایت های فروش محصولات آرایشی زنانه بصورت
پیش فرض توسط اغلب افراد رعایت میشوند.
هنگامیکه مشتری به شما مراجعه میکند و از قبل رنگ سازمانی خود را
انتخاب کرده است. شما دیگر نمیتوانید براساس الگوی فوق رنگ ها را انتخاب کنید. اگر
رنگ سازمانی شرکتی با رنگ های از پیش تعیین شده تفاوت داشت شما باید با کمک رنگ
های مشابه و مکمل ترکیب رنگ سایت را به سمتی ببرید که حس خوبی به مشتری القاء کند.
مثال: شرکتی در حوزه انرژی با فیلد کاری استخراج گاز طبیعی و فراوری و
فروش آن به شما مراجعه میکند و رنگ سازمانی خود را زرد اعلام میکند. این شرکت از
قبل کارت ویزیت و سایر ملزومات اداری را براساس این رنگ سازمانی خریداری کرده است
و امکان تغییر رنگ سازمانی خود را ندارد. در این حالت شما میتوانید با استفاده از
رنگ هایی مانند آبی و مشکی بعنوان رنگ مکمل و از رنگ نارنجی بعنوان رنگ مشابه زرد
در طراحی استفاده کنید. ترکیب این چهار رنگ میتواند سایتی زیبا ایجاد کند.
نکته : برای طراحی بخش اصلی محتوا که غالب آن متن است از پس زمینه
سفید و رنگ مشکی برای فونت استفاده کنید. برخی از سایت های ایرانی از رنگ طوسی
برای فونت بهره می گیرند. اینکار از نظر گرافیکی غلط است. رنگ طوسی بعنوان رنگ
نوشته از نظر روانشناسی به معنی بی اهمیت بودن و مرده بودن موضوع است. قطعا ما
نمیخواهیم چنین حسی را به مشتریانمان القاء کنیم.
نکته : رنگ طوسی بعنوان رنگ خنثی در گرافیک وب بسیار کاربرد دارد. ولی
استفاد از آن بعنوان رنگ نوشته غالب سایت میتواند خواننده را خسته کند.
برای اطمینان از صحت این حرف کافیست در گوگل عبارت graphic tutorial را جستجو کرده و ده سایت اول را در مرورگر
خود باز کنید. تمام سایت های مطرح از رنگ فونت سیاه خالص در پس زمینه سفید خالص
بهره میبرند.
در سایت رایان شما رنگ
سازمانی سبز را در هدر مشاهده می کنید. لوگو سایت با رنگی کمی تیره تر همراه با
رنگ سفید بعنوان رنگ خنثی طراحی شده است. رنگ فونت نوشته ها در متن مقالات مشکی و
رنگ تیتر ها با رنگ سازمانی همرنگ انتخاب شده اند. لینک ها و رنگ هاور آنها از رنگ
های مشابه رنگ سازمانی میباشد. در پایین مقالات از رنگ مکمل برای دکمه بخش نظرات
استفاده شده است. رنگ مکمل توجه کاربر را به این بخش جلب کند.
بیشتر بخوانید: قیمت طراحی
سایت طراحی
پورتال سازمانی
اهمیت و نقش رنگ در طراحی سایت چیست؟
زمانی که نوبت به طراحی سایت شما میرسد، انتخاب پالت رنگی مناسب یکی
از مهمترین تصمیمات طراحی وب است که باید به آن توجه کرد. رنگ، شناخت برند را ۸۰٪
افزایش میدهد. به این معنی که انتخاب پالت رنگی در طراحی وب نه تنها برای مخاطبان
خود جذاب است بلکه باعث به یاد ماندن آن در ذهن مخاطب میشود.
انتخاب پالت رنگی مناسب چیزی بیش از داشتن یک سایت زیبا است. رنگ
تأثیر زیادی در درک ما دارد و آن را به ابزاری قدرتمند در افزایش بهرهوری سایت میکند.
همچنین رنگ با تاثیر گذاری بر طراحی سایت روی درک کلی شما از یک برند تاثیر میگذارد.
اگر وبسایت دارای هارمونی رنگ مناسبی نباشد، بهراحتی احساس خواهید کرد نام تجاری
آن برند غیرقابل اعتماد و غیرحرفهای است. و در صورتی که آن وبسایت خدمات یا
فروشی برای ارائه داشته باشد، در انجام آن احساس ناامنی میکنید و به احتمال زیاد
خرید را متوقف خواهید کرد.
برای استفاده از رنگ ها در سایت باید از چه
اصولی پیروی کنیم؟
سفید:
در نرم افزار فتوشاپ رنگ سفید خالص و سیاه خالص رنگ تشخیص داده نمی
شوند. بلکه نور و سایه شناخته میشوند. اگر شما سعی کنید با لایه های تنظیمی این دو
رنگ را تغییر دهید. نتیجه ای حاصل نخواهید کرد. در طبیعت سفید و سیاه رنگ محسوب
میشوند.
کاربرد رنگ سفید در طراحی سایت: رنگ سفید بعنوان فونت روی پس زمنیه
های تیره خوانایی بسیار بالایی دارد. امروزه با توجه به تمایل کاربران به استفاده
از پس زمینه تیره (نرم افزار هایی مانند فتوشاپ، 3D max و... در نسخه های 2017
خود از رنگ زمینه طوسی و یا مشکی بهره گرفته اند) رنگ فونت سفید برای فونت بسیار
پر کاربرد شده است.
فراموش نکنید که رنگ فونت سفید روی پس زمینه سیاه مطلق چشم را خسته
میکند.
گرافیک سفید رنگ چه تاثیری در مخاطب میگذارد: آرامش و امنیت و سلامت و
ملایمت
نکته : در طراحی سایت رنگ سفید خالص اغلب برای پس زمینه محتوا متنی
سایت استفاده میشود.
سیاه :
بهترین رنگ برای نوشته های غالب سایت در مقالات و متن های طولانی است.
بهترین نتیجه رنگ سیاه در پس زمنیه سفید خالص می باشد.
نکته : رنگ سیاه و سفید در طراحی های گورخری و لانه زنبوری و زیگزاگی
افراد استیگمات را آزار میدهند.
قرمز:
رنگ زمینه دکمه های CTA میتواند شیب رنگی از
قرمز باشد تا کاربران را برای کلیک کردن روی دکمه ترغیب کند.
رنگ قرمز رنگ مکمل مناسبی برای نوار های حاشیه ای نیست. یعنی اگر
دیزاین شما آبی یا سبز است از رنگ قرمز برای خط دور یا همان Border استفاده نکنید. اینکار
بیننده را عصبی می کند.
رنگ قرمز میتواند بیننده را به یاد مواردی زیر بیاندازد: بستنی یخی،
عشق، غذا، لذت، حرارت
شیب رنگ قرمز و میزان ترکیب آن با رنگهای مشابه مانند نارنجی میتواند
حس های مختلفی در بیننده ایجاد کند.
مثال: شرکت شانل از رنگ قرمز جگری برای تشویق بیننده به خرید رژلب
استفاده می کند. این رنگ در این تبلیغ حس قدرت انتخاب را در مخاطب تداعی خواهد
کرد.
رنگ جگری تیره در جای دیگر ممکن است حس کاملا متفاوتی ایجاد کند. مثال
در یک سایت عرضه محصولات گوشتی ممکن است باعث شود حس کهنگی را تداعی نماید.
آبی:
آبی و سرمه ای رنگ پس زمنیه هدر سایت های دولتی و آموزشی میباشد.
میتوانید برای یک سایت رسمی از این رنگ بعنوان رنگ اصلی سایت استفاده کنید. رنگ
آبی تیره با رنگ سفید ترکیب زیبایی را ایجاد می کند.
رنگ آبی میتواند حس های مختلفی را در بیننده تداعی کند مانند : حس
سرما، وفاداری، ضمانت
سبز:
رنگ سبز در بنگاه های تجاری به معنای درستی و صداقت در انجام کار
است.این رنگ بیشتر در سایت های مربوط به طبیعت و کودکان به کار گرفته شده است. با
این حال رنگ سبز رنگ سازمانی شرکت ها و سازمان های مختلفی با حوزه های فعالیت
متفاوت در سرتاسر دنیا میباشد.
رنگ سبز در کنار رنگ هایی مانند سفید، مشکی و آبی ترکیب زیبایی ایجاد
می کند. برای رنگ مکمک سبز میتوان از قرمز و یا نارنجی استفاده کرد.
زرد :
رنگ زرد کمترین تباین را در پس زمینه سفید دارد. اگر رنگ پس زمینه
سایت شما سفید است در داخل مقالات خود از رنگ زرد استفاده نکنید. رنگ زرد بیشترین
تاثیر را روی پس زمینه سیاه مطلق از خود ایجاد میکند. رنگ زرد که روی سیاه مطلق
قرار داشته باشد. بشدت توجه را جلب می کند.
بیشتر بدانید: طراحی
سایت پزشکی ساخت وب
سایت
از کدام رنگ ها میتوان در وب استفاده کرد
در بسیاری از سایت های فارسی به 216 رنگی که در وب میتوان استفاده کرد
اشاره شده است. این سایت ها از منابعی مانند https://websafecolors.info/color-chart و http://www.color-hex.com/216-web-safe-colors/ این اطلاعات را انتشار
میدهند. این اطلاعات برای دوره زمانه ما غلط است. امروزه مانیتورهای بسیار ارزان
قیمت هم میتوانند دامنه بسیار وسیعتری از 216 رنگ را پوشش دهند. بنابراین هیچ
نیازی به محدود کردن خود ندارید.
سایت https://websafecolors.info/learn توضیح داده است که رنگ
های معرفی شده بعنوان 216 رنگ استاندارد وب امروز دیگر فاقد اعتبار هستند.
اصول ترکیب رنگ برای طراحی سایت
حال که با روانشناسی رنگ در طراحی سایت آشنا شدیم. به
معرفی چهار پالت رنگی متداول در طراحی سایت میپردازیم. پالتهای رنگی، طرحهایی
هستند که میتوان از آنها برای طراحی کمک گرفت. در واقع این پالتها از دایره رنگ
و کنتراستهای هفتگانه آن بدست میآید. دایره رنگ یکی از ابزارهای پایه طراحی است
که در آن رنگها براساس فرکانس دورتا دور آن چیده شدهاند و هر دو رنگ مقابل هم،
مکمل هم خوانده میشوند. در تصویر زیر دایره رنگ را مشاهده میکنید.
۱- تکرنگ یا رنگ
پایه
یک طرح رنگی تکرنگ فقط بر اساس یک رنگ پایه بنا شده است
و سایهها و رنگهای مختلفی با همان رنگ را شامل میشود.
۲-رنگهای مکمل و
آنالوگ
یک طرح رنگی مکمل، پالتی است که از
دو رنگ مقابل هم در دایره رنگ استفاده میکند که باعث ایجاد یکنواختی در کل سایت
میشود اما بدون اینکه خیلی یکنواخت به نظر برسد. از این پالت در سایتهایی مانند
ادارات، مدرسهها، دانشگاهها، سایتهای علمی و اخبار استفاده میشود.
۳- رنگهای شاد و
پویا
این رنگها میتواند از سایههای
مختلفی از طیف رنگ موردنظر استفاده کند. این رنگها، رنگهایی هستند که انرژی را
به کاربر منتقل میکنند و برای تبلیغات و جلب توجه بهترین گزینهاند.
۴- رنگهای تاریک و
روشن
زمانیکه شما سایتی برای محتواهای
آموزشی و امنیتی طراحی میکنید بهتر است از رنگهای تیرهتر در قسمتهای جزئی در
سایت استفاده کنید. با توجه به کسبوکارتان رنگ مناسب سایت خود را انتخاب کنید تا
در نگاه کاربرانتان متفاوت بهنظر بیایید.
رنگ و نحوه ایجاد یک پالت رنگی برای وبسایت بسیار ساده و
گسترده است. در حقیقت، وقتی صحبت از طراحی رنگ میشود مهمترین کار این است که
تعادل مناسب را پیدا کنید که برای سایت مناسب باشد. هرچه دانش شما در این زمینه
بیشتر باشد طراحی و رنگبندی بهتری در سایتتان خواهید داشت.
بیشتر بخوانید: شرکت طراحی وب سایت طراحی
سایت فروشگاهی



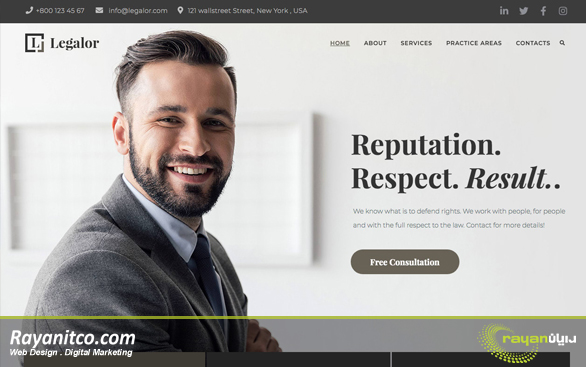
 در
صورتی که هدف شما از ساخت سایت حقوقی و وکالت این باشد که همیشه برای
خوانندگان و بازدیدکنندگان جذابیت داشته باشید و مورد اعتماد باقی بمانید و
از روش های مختلف بتوانید مشکلات آنها را حل کرده و درآمدزایی خوبی داشته
باشید پس ویژگی هایی که نام می بریم را حتما هنگام طراحی سایت حقوقی و
وکالت در آن قرار دهید یا از شرکت طراح وب که با آن همکاری دارید بخواهید
این موارد را رعایت کند:
در
صورتی که هدف شما از ساخت سایت حقوقی و وکالت این باشد که همیشه برای
خوانندگان و بازدیدکنندگان جذابیت داشته باشید و مورد اعتماد باقی بمانید و
از روش های مختلف بتوانید مشکلات آنها را حل کرده و درآمدزایی خوبی داشته
باشید پس ویژگی هایی که نام می بریم را حتما هنگام طراحی سایت حقوقی و
وکالت در آن قرار دهید یا از شرکت طراح وب که با آن همکاری دارید بخواهید
این موارد را رعایت کند: